Antwort What is position fixed and sticky? Weitere Antworten – What is position fixed and position sticky

Element with position: fixed property does not effect the other element's flow on the page ie it does not capture additional space. Element with position: sticky property does effect the other element's flow in the page ie., it will take the additional space.A sticky element is positioned relative to its initial position in the HTML flow, until it crosses a threshold in the viewport (in other words, the user scrolls past a certain point on the page).On a traditional website, a visitor would scroll down to see the information at the bottom of a webpage in the footer. However, with a sticky footer (sometimes known as a fixed footer) that information is always present at the bottom of the visitor's web browser as the visitor scrolls down.

What is the difference between fixed and sticky sidebar : The difference between position fixed vs sticky is that fixed always positions an element relative to the viewport, while sticky behaves like a regular element until it reaches the defined offset and then becomes fixed.
What is position fixed
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
What is an example of a fixed position : For instance a website with a header and navigation that always stays visible when you are scrolling is a good example of fixed positioning. Another examples of fixed positioning would be advertisements that pop up on your screen. Some of these will always stay visible even if you start scrolling the page.
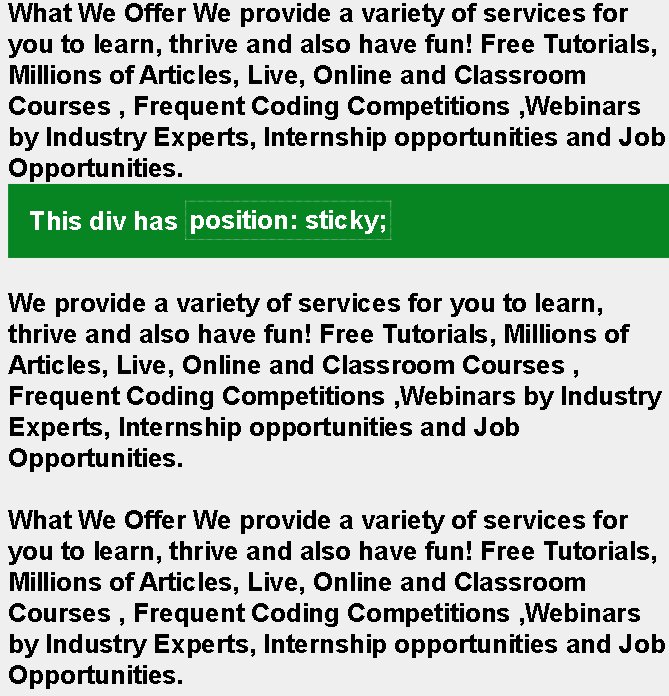
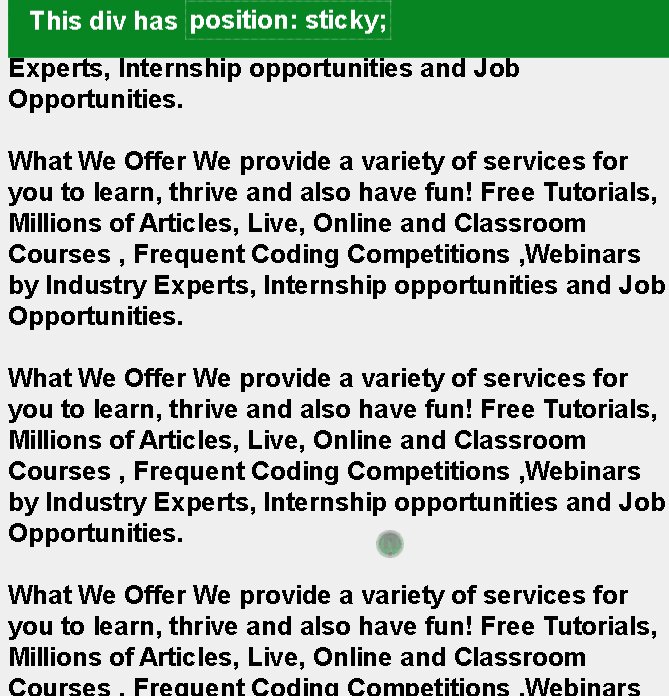
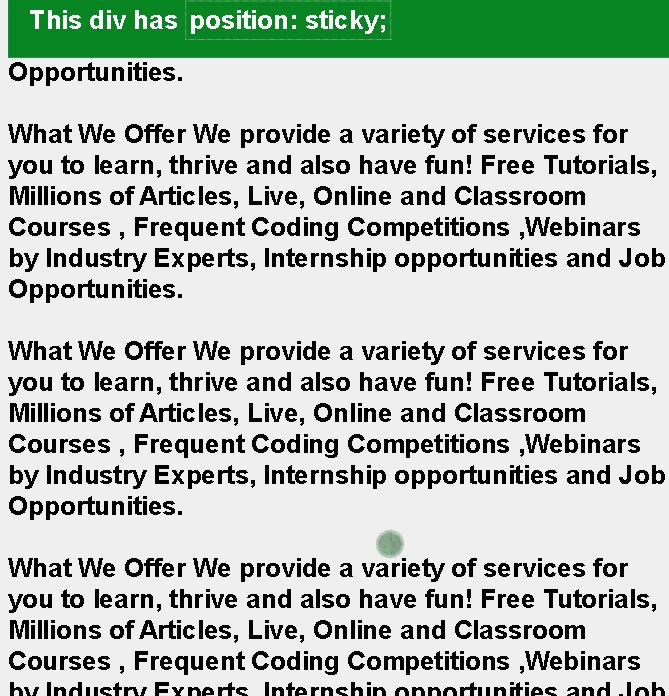
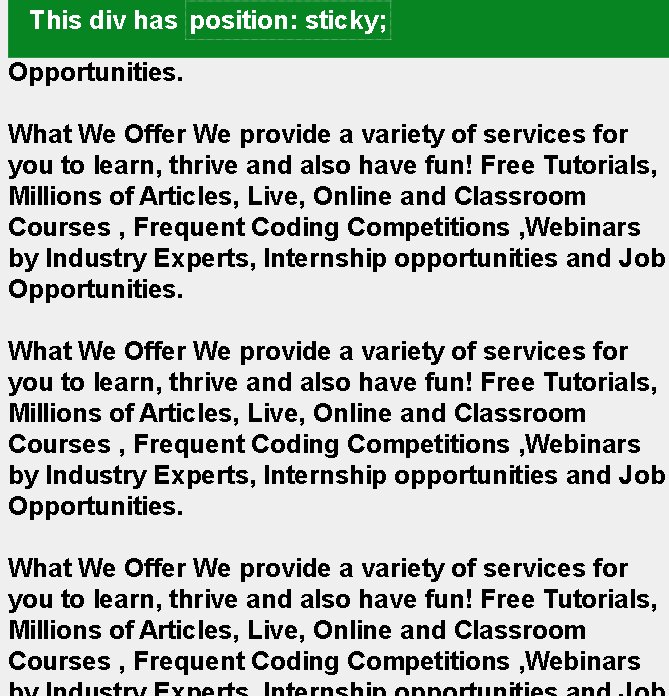
To see the effect of sticky positioning, select the position: sticky option and scroll this container. The element will scroll along with its container, until it is at the top of the container (or reaches the offset specified in top ), and will then stop scrolling, so it stays visible.

If the content within the scroll container overflows, the sticky element may not stick as expected. This can happen if the content inside the scroll container extends beyond its boundaries. To fix this issue, ensure that the scroll container has an appropriate height and that its content does not overflow.
Why doesn’t position fixed work
If you're using position:fixed and it's not working there's a chance you came across a known bug. Position fixed doesn't work with transform CSS property. It happens because transform creates a new coordinate system and your position: fixed element becomes fixed to that transformed element.A sticky menu is a fixed navigation menu on a webpage that remains visible and in the same position as the user scrolls down and moves about a site. Persistent navigation bars – or “sticky headers” – are now a web design standard.An element with position: sticky; is positioned based on the user's scroll position. A sticky element toggles between relative and fixed , depending on the scroll position. It is positioned relative until a given offset position is met in the viewport – then it "sticks" in place (like position:fixed).

A sticky widget navigation is an important tool for creating a great user experience for website visitors. It helps them to quickly and easily navigate through the website content. A fixed navigation menu can be fixed to the top or bottom of the page and is often seen as a persistent navigation bar or menu.
What is the definition of a fixed position : Having fixed position basically means to fastened, attached, or placed so as to be firm and not readily movable. It also means firmly implanted; stationary; rigid.
What is the use of fixed position : An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. A fixed element does not leave a gap in the page where it would normally have been located.
What is the problem with position sticky
If the content within the scroll container overflows, the sticky element may not stick as expected. This can happen if the content inside the scroll container extends beyond its boundaries. To fix this issue, ensure that the scroll container has an appropriate height and that its content does not overflow.

The term sticky UX describes many companies' goals regarding their digital products: their apps or websites are designed to be interesting and engaging so that users enjoy spending time on them. The more time users spend on a webpage, the higher the chance that they convert to customers.In user interface (UI) design, "sticky" refers to an element or feature of a website or application that remains fixed in a specific position on the screen, regardless of how the user interacts with the rest of the interface.
What is a sticky menu : What is a Sticky Menu A sticky menu is a fixed navigation menu on a webpage that remains visible and in the same position as the user scrolls down and moves about a site. Persistent navigation bars – or “sticky headers” – are now a web design standard.



